HTML (HyperText Markup Language) är ett datorspråk som berättar för webbläsare hur de ska visa webbplatsinnehåll. Med blocket Anpassad HTML kan du infoga kod och förhandsgranska när du redigerar för att finjustera innehållet.
📌
Av säkerhetsskäl tillåts inte alla HTML-taggar i blocket Anpassad HTML. Kontrollera listan med HTML-taggar som stöds för de som du kan använda.
I denna guide
Om du vill lägga till blocket Anpassad HTML klickar du på blockinfogarikonen + och söker efter det, eller skriver /html på en ny rad och trycker på returtangenten.

💡
Du kan också använda ditt tangentbord för att skriva
/htmlpå en ny rad och trycka på returtangenten för att snabbt lägga till blocket Anpassad HTML.

Du hittar detaljerade instruktioner om hur du lägger till block här.
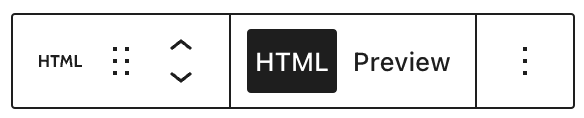
När du klickar på blocket visas ett verktygsfält med alternativ ovanför det:

Blocket Anpassad HTML har följande alternativ i sitt verktygsfält:
- Ändra till en annan typ av block
- Dra i blockhandtaget för att ändra blockets placering
- Flytta blocket uppåt eller nedåt
- Fält för att lägga till HTML-koden
- Förhandsgranska den tillagda HTML-koden
- Fler alternativ.
De flesta block har specifika inställningar i den högra sidopanelen utöver de vanliga blockalternativen i verktygsfältet, men det gäller inte för blocket Anpassad HTML. All redigering görs inom själva blocket.
När du har lagt till blocket kan du infoga kod, redigera och förhandsgranska den direkt i redigeraren.

WordPress.com tillåter följande HTML-taggar i dina inlägg, på dina sidor och i dina widgets:
- a
- adress
- abbr
- acronym
- area
- artikel
- aside
- b
- big
- blockcitat
- br
- caption
- cite
- class
- kod
- col
- del
- details
- dd
- div
- dl
- dt
- i
- figure
- figcaption
- sidfot
- font
- h1, h2, h3, h4, h5, h6
- sidhuvud
- hgroup
- i
- img
- ins
- kbd
- li
- karta
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- fetstil
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
Dessa taggar stöds i rubrikerna på vissa teman:
a, abbr, b, cite, del, em, i, q, s, strong, strike, u⚠️
Av säkerhetsskäl är följande taggar endast tillåtna på webbplatser med tillägg aktiverade:
embed, frame, iframe, form, input, object, textarea, style, link
Mer information om hur du arbetar med HTML på WordPress.com finns i våra guider nedan: