Använd blocket Bild för att infoga en bild på en sida eller i ett inlägg. Den här guiden beskriver hur du infogar en bild och använder alla de tillgängliga inställningarna för att kontrollera hur bilden visas.
I denna guide
Videoavskrift
I WordPress kan du infoga bilder i dina sidor och inlägg med hjälp av Bildblocket.
Om du vill lägga till ett bildblock klickar du på knappen Infoga block och söker sedan efter bildblocket. Eller skriv ett snedstreck på en ny rad följt av ordet Bild. Tryck sedan på Enter för att lägga till bildblocket.
Därefter kan du ladda upp en bild från din dator till din webbplats eller välja en bild från ditt mediabibliotek, ditt Google Photos-konto eller Pexels Free Photo Library. Du kan också infoga en bild från en URL-adress om bilden finns någon annanstans. Men du kan också helt enkelt dra en bild från din dator direkt till bildblocket för att ladda upp den till din webbplats och bädda in den i ett enda steg.
I verktygsfältet finns alternativ för att dra bilden till en annan plats på sidan eller flytta bilden uppåt eller nedåt på sidan med hjälp av pilknapparna.
Om du vill vara lite kreativ kan du också använda ett duotone-filter för att skapa en tvåtonad färgeffekt. Du kan välja en av de förinställda färgkombinationerna eller välja de färger du vill använda för skuggor och highlights. Om du vill ta bort effekten klickar du på knappen Rensa.
Du kan ändra bildens bredd och justera bilden till vänster, i mitten eller till höger.
Med länkinställningarna kan du välja vad som händer när en besökare klickar på den här bilden. Du kan länka till en specifik webbadress genom att klistra in en URL i detta fält. Klicka på knappen Verkställ för att skapa länken. Eller så kan du länka bilden till en befintlig sida eller ett inlägg på din egen webbplats. Börja skriva in titeln på sidan eller inlägget och välj sedan den från resultaten för att skapa länken. Om du föredrar det kan du länka bilden till en egen sida med bilagor eller till den fullstora versionen av bildfilen.
Klicka på ikonen Beskär, så visas flera ytterligare redigeringsverktyg. Du kan zooma in bilden upp till 300 % och sedan klicka och dra för att styra vilken del av bilden som ska visas.
Du kan också ändra bildförhållandet från originalbredd och originalhöjd till kvadratiskt, eller liggande läge, eller stående läge. Och återigen kan du klicka och dra i bilden för att ändra den del som är synlig.
Du kan rotera bilden 90 grader, 180, 270 eller 360 grader. När du är nöjd med ändringarna klickar du på knappen Verkställ för att överföra ändringarna till bilden eller på knappen Avbryt för att avsluta utan att göra några ändringar.
Om du vill kan du lägga till text över bilden. Om du klickar på den här knappen ändras bildblocket till ett omslagsblock, där bilden nu används som bakgrund. Sedan kan du lägga till vilken text du vill eller ett annat block.
För att konvertera omslagsblocket tillbaka till ett bildblock, välj först det överordnade omslagsblocket. Klicka sedan på knappen omvandla och välj bildblocket. Naturligtvis kan du alltid ersätta denna bild med en annan när du vill.
Ändra storlek på en bild genom att klicka på ett av handtagen och sedan dra bilden tills den har den storlek du vill ha.
När du har ändrat storlek på bilden kan du välja att placera den till vänster eller höger på sidan, så att text och annat innehåll kan omsluta bilden.
Om du vill lägga till en bildtext till din bild klickar du i bildtextfältet under bilden och lägger till valfri text. Sedan kan du formatera texten eller lägga till en länk.
Det finns några ytterligare inställningar för bildblocket.
Först kan du välja en stil för bilden. Välj mellan en rundad ram eller standardstilen.
Det är alltid en bra idé att lägga till en alternativ textbeskrivning, som inte bara ger sökmotorer en uppfattning om vad denna bild är utan också hjälper dina synskadade besökare att veta vad bilden representerar.
Som standard visar WordPress en miniatyrversion av bilden när den läggs till på din sida. Detta gör att sidan laddas snabbare. Men du kan välja en större version med högre upplösning om du vill.
Du kan också justera bildens mått genom att ange ett värde i fälten Bredd eller Höjd eller välja en procentsats från de förinställda alternativen nedan.
Slutligen kan du runda av hörnen på en bild genom att ange ett värde för border-radius.
Med alla dessa alternativ ger bildblocket stor flexibilitet när du vill lägga till bilder på dina sidor och i dina inlägg.
Om du vill ha mer hjälp med att lägga till bilder på din webbplats kan du besöka WordPress.com/support.
Om du vill lägga till blocket Bild klickar du på blockinfogarikonen + och söker efter “bild”. Klicka på det för att lägga till blocket i ett inlägg eller på en sida.

💡
Du kan också använda ditt tangentbord för att skriva
/imagepå en ny rad och trycka på returtangenten eller klicka på alternativet Bild i menyn för att snabbt lägga till ett nytt bildblock.

/image på en ny rad.Du hittar detaljerade instruktioner om hur du lägger till block här.
När du har lagt till bildblocket enligt beskrivningen i föregående avsnitt får du tre metoder för att välja bild:
- Ladda upp: Välj en bild från din dator eller enhet som du vill lägga till på din webbplats. Se filtyper som stöds.
- Välj bild: Välj en bild från:
- Befintliga bilder i din webbplats Media.
- Ditt Google Foto-konto.
- Pexels kostnadsfria fotobibliotek.
- Openverse-biblioteket med gratis foton.
- Infoga från URL: Klistra in en länk till en bild från webben.

När du har lagt till en bild i bildblocket kan du ändra storleken på den. Klicka på bilden för att visa handtagen för storleksändring som ser ut som prickar runt bilden. Klicka därefter på ett handtag för storleksändring och dra bilden till önskad storlek:
Gå till denna sektion för att finjustera en bilds storlek och bildförhållande.
När du klickar på blocket visas ett verktygsfält med alternativ:

Ikonerna på verktygsfältet för blocket Bild, med start från vänster, är:
- Ändra blocktyp.
- Dra blocket.
- Flytta det uppåt eller nedåt.
- Lägg till ett tvåtonsfilter till bilden.
- Ändra justering
- Slå på/av bildtext-rutan.
- Lägg till en länk till bilden.
- Beskär och andra bildredigeringsverktyg.
- Lägg till text över bilden (om du klickar på det här alternativet ändras bildblocket till ett omslagsblock.)
- Ersätt bilden med en annan bild.
- Ytterligare alternativ.
Använd justeringsalternativen för att få bilden att visas till vänster, till höger eller i mitten. Dessutom kan du se alternativ för breda bilder och fullbreddsbilder om det stöds av temat.
Mer läsning: Justera bilder med text
Om du vill lägga till en bildtext klickar du på ikonen Bildtext i blockets verktygsfält för att aktivera en bildtext för den aktuella bilden. Skriv sedan bildtexten i rutan Lägg till bildtext under bilden:

Om du har skrivit en bildtext till en bild i mediebiblioteket och sedan lagt till Bildblocket så visar Bildblocket bildtexten som du skrev. Om du lägger till bildtexten till bilden i mediebiblioteket efter att du lagt till blocket Bild, kommer denna bildtext inte att visas i blocket Bild. I så fall skriver du antingen in bildtexten manuellt i blocket Bild eller tar bort och lägger till blocket igen så att det använder bildtexten från mediebiblioteket.
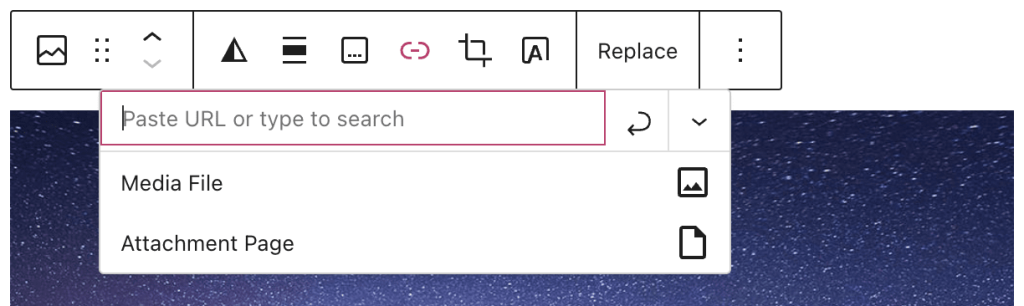
Om du vill lägga till en länk till en bild klickar du på länksymbolen i verktygsfältet — den ser ut som en länk i en kedja:

Du kommer då att få se flera alternativ som förklaras nedan:

En textruta visas där du kan skriva:
- Sök efter innehåll på din webbplats. Endast publicerat innehåll visas här, inte utkast eller tidsinställt innehåll.
- Ange URL-adressen till din länk. Det kan vara en URL på din webbplats eller en extern webbplats.
- Klistra in URL-adressen till din länk. Detta kan vara en URL på din webbplats eller någon annan webbplats.
Tryck på pilikonen, Retur eller Enter-tangenten på tangentbordet för att spara länken. Om du klickar på nedåtpilen bredvid rutan kan du välja om länken ska öppnas i en ny flik eller inte.
Du kan också välja att länka bilden till:
- Den ursprungliga mediefilen.
- En bilagasida – en informationssida om din bild, som innehåller bilden, bildtexten, bildbeskrivningen och ett kommentarsfält.
Klicka på ikonen Beskär i verktygsfältet så visas ett urval av redigeringsverktyg:

Dessa är, från vänster till höger:
- Zoom: Zooma in på din bild med upp till 300 % och klicka och dra för att kontrollera vilken del av bilden som är inzoomad.
- Bildförhållande: Beskär bilden till specifika förhållanden mellan en bilds bredd och höjd. De tillgängliga alternativen är:
- Full storlek
- Fyrkant
- Liggande: 16:10, 16:9, 4:3, 3:2
- Stående: 10:16, 9:16, 3:4, 2:3
- Rotera: Rotera din bild 90°, 180°, 270° eller 360°.
- Tillämpa: Tillämpa bildändringarna.
- Avbryt: Stänger bildredigeringsverktygen utan att dina ändringar sparas.
När du redigerar din bild skapas en ny kopia av bilden i mediebiblioteket. Detta säkerställer att bilden inte påverkas om den används någon annanstans på din webbplats. Det innebär också att du fortfarande har kvar originalbilden om du behöver den.
Du kan byta ut bilden i blocket Image via alternativet Ersätt → Välj bild i blockets verktygsfält:
När du väljer ett block kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen för Inställningar längst upp till höger för att öppna inställningarna. Ikonen ser ut som en kvadrat med två ojämna kolumner:

Bildblockets inställningar innehåller en meny för Inställningar och en Stilar. Välj motsvarande knapp under Bildblocket information för att öppna dessa alternativ.

Använd fältet Alternativ text för att beskriva syftet med bilden. Denna text används av sökmotorer och skärmläsare.

Bildförhållandet är den relativa storleken på bredden och höjden i en bild. Ett bildförhållande på 1:2 innebär t.ex. att bildens bredd är hälften så stor som bildens höjd.

Du kan välja mellan följande vanliga bilddimensioner:
- Original – Samma bildförhållande som när du laddade upp bilden.
- Fyrkant – 1:1
- Standard – 4:3
- Stående – 3:4
- Klassisk – 3:2
- Klassiskt stående – 2:3
- Bred – 16:9
- Hög – 9:16
När ett annat bildförhållande än originalet har valts, kommer alternativet Skala att vara tillgängligt. Skala anger hur bilden passar inom det valda bildförhållandet med följande alternativ:
- Omslag: Din bild kommer att skalas större inom utrymmet för att fylla det helt. Du kommer att förlora innehåll från bilden.
- Inneslut: Bilden skalas så att hela innehållet i bilden visas inom utrymmet. Bilden kommer att förminskas för att få plats.
Ange en anpassad bredd och höjd genom att skriva in pixelvärden i rutorna Bredd och Höjd. Om du ändrar storlek på bilden med hjälp av draghandtagen uppdateras dessa rutor automatiskt med bildens nya bredd och höjd. Radera siffrorna från dessa rutor för att återställa bilden till den automatiska storleken.

Mer information finns i våra detaljerade instruktioner om avancerade inställningar.
I sidopanelen Blockinställningar klickar du på ikonen Stilar för att komma åt blockets designinställningar. Ikonen Stilar är utformad som en cirkel med halva cirkeln ifylld:

Välj stil på bilden, vilket kan ställas in som:
- Standard: bilden visas som du infogade den.
- Rundad: bilden visas som en cirkel (om din bild ursprungligen var kvadratisk) eller en kapselliknande, avlång form (om din bild ursprungligen var rektangulär).
Lägg till en tvåtonad färgeffekt med filterinställningen duotone.

Mer information finns i våra detaljerade instruktioner om Raminställningar.