Citatblocket lägger till en visuell betoning på text som du kan använda för en mängd olika ändamål, exempelvis inspirerande citat, recensioner från din publik och kundomdömen. Den här guiden visar hur du lägger till det på din webbplats.
För att lägga till citatblocket klickar du på blockinfogarikonen + och söker efter ”citat”. Klicka på det för att lägga till blocket i ett inlägg eller på en sida.
💡
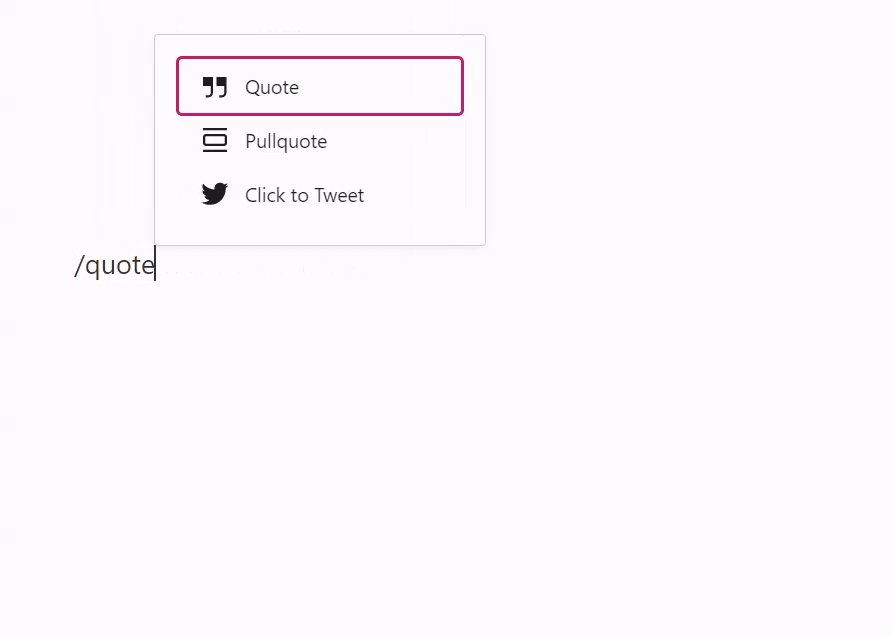
Du kan också använda ditt tangentbord för att skriva
/citatpå en ny rad och trycka på returtangenten för att snabbt lägga till ett citatblock.

Du hittar detaljerade instruktioner om hur du lägger till block här.
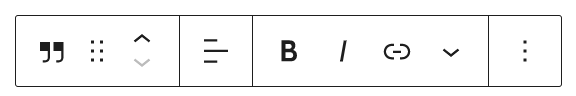
När du klickar på blocket visas ett verktygsfält med alternativ ovanför det:

Citatblocket har följande alternativ i sitt verktygsfält:
- Ändra blocktyp.
- Dra blocket.
- Flytta blocket uppåt eller nedåt.
- Högerjustera, vänsterjustera eller centrera texten.
- Textformatering (fetstilt, kursiverad, hyperlänk, med mera.)
- Fler alternativ.
När du klickar på blocket kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen ⚙️ (kugghjulet) längst upp till höger för att öppna inställningarna.

Citatblocket har olika stilar som du kan välja mellan, bland annat Standard, som använder ditt temas stilar för citat, och stilen Vanlig. Blockstilar kan läggas till eller ändras av ditt tema.
Välj färg på texten i ditt citat, bakgrunden bakom citatet och eventuella länkar som används i ditt citat.
Justera utseendet på blockets text med följande inställningar.
Om du inte ser inställningen klickar du på de tre prickarna till höger om Typografi (visas till höger). Du kan sedan välja alternativet som du vill komma åt:
- Textstorlek
- Typsnitt
- Utseende
- Radhöjd
- Dekoration
- Skiftläge
- Bokstavsavstånd

Textstorlek låter dig justera textens storlek. Du kan välja mellan förinställda storlekar som liten, medelstor och stor.
Du kan också ange ett specifikt värde genom att klicka på skjutreglaget precis ovanför standardvalen, som markeras med 1 i skärmbilden nedan. Du kan ändra enheterna genom att klicka på platsen som markeras med 2 i skärmbilden nedan. Alternativen är pixlar, em eller rem.

Med Typsnitt kan du ändra vilket typsnitt som används. Välj från en lista med typsnitt i en rullgardinsmeny.
Utseende gör att du kan ändra textens stil från vanlig till kursiv stil samt från tunn stil till extra fet stil.
Radhöjd anger avståndet över och under texten. Om du väljer värdet noll ska du se till att kontrollera hur din webbplats ser ut på en mobil enhet.
Dekoration innehåller alternativ för understrykning och överstrykning.
Med Skiftläge kan du ställa in att texten ska visas med stora bokstäver, stora bokstäver i början av varje ord eller bara små bokstäver.
Bokstavsavstånd anger avståndet mellan varje tecken i texten. Du kan ändra enheterna från standard (pixlar) till procent, em, rem, vw och vh. Läs mer om relativa enheter här.
Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.
