Om du vill ha mer utrymme mellan två block så är det blocket Distanselement du behöver.

Klicka på ikonen Blockinfogaren om du vill lägga till blocket Distanselement.
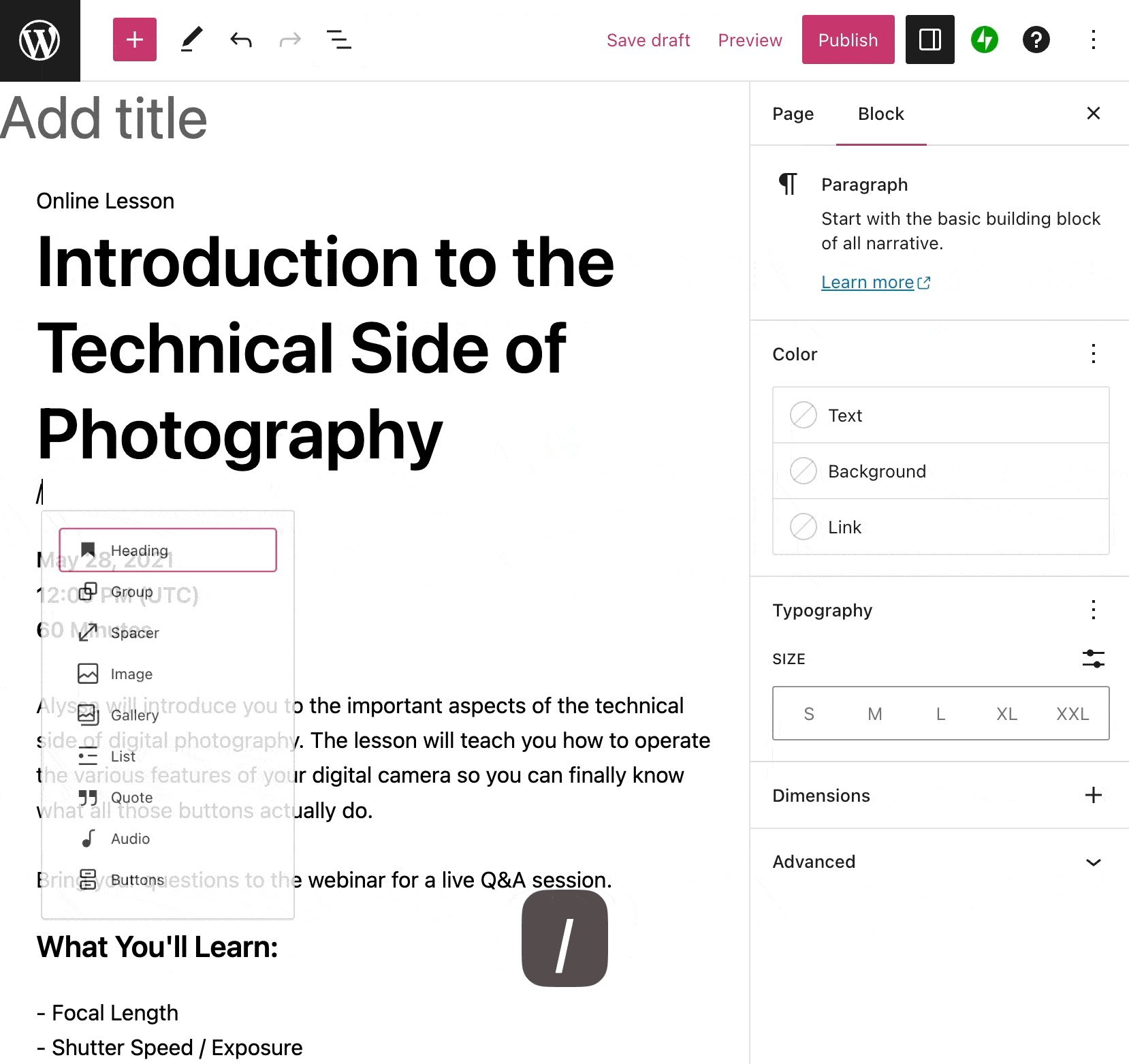
Du kan också skriva in /spacer och trycka på retur i ett nytt styckesblock för att lägga till ett snabbt.

Detaljerade instruktioner för hur du lägger till block finns här.
Varje block har sina egna blockspecifika kontroller som gör det möjligt att manipulera blocket direkt i redigeraren. Blocket Distanselement är inte så komplicerat så det har bara kontrollen Fler alternativ.

När du väljer ett block kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen för Inställningar längst upp till höger för att öppna inställningarna. Ikonen ser ut som en kvadrat med två ojämna kolumner:

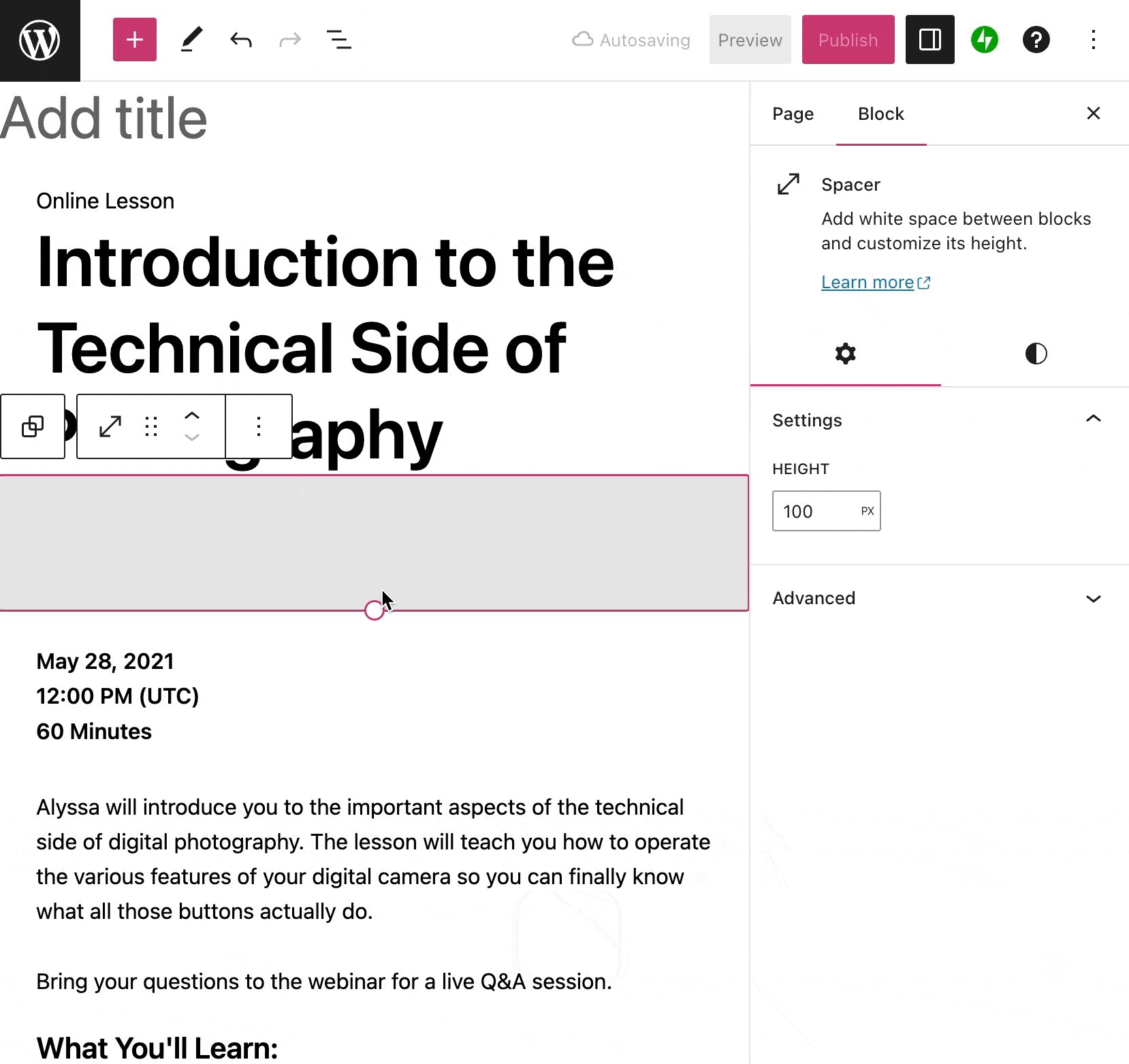
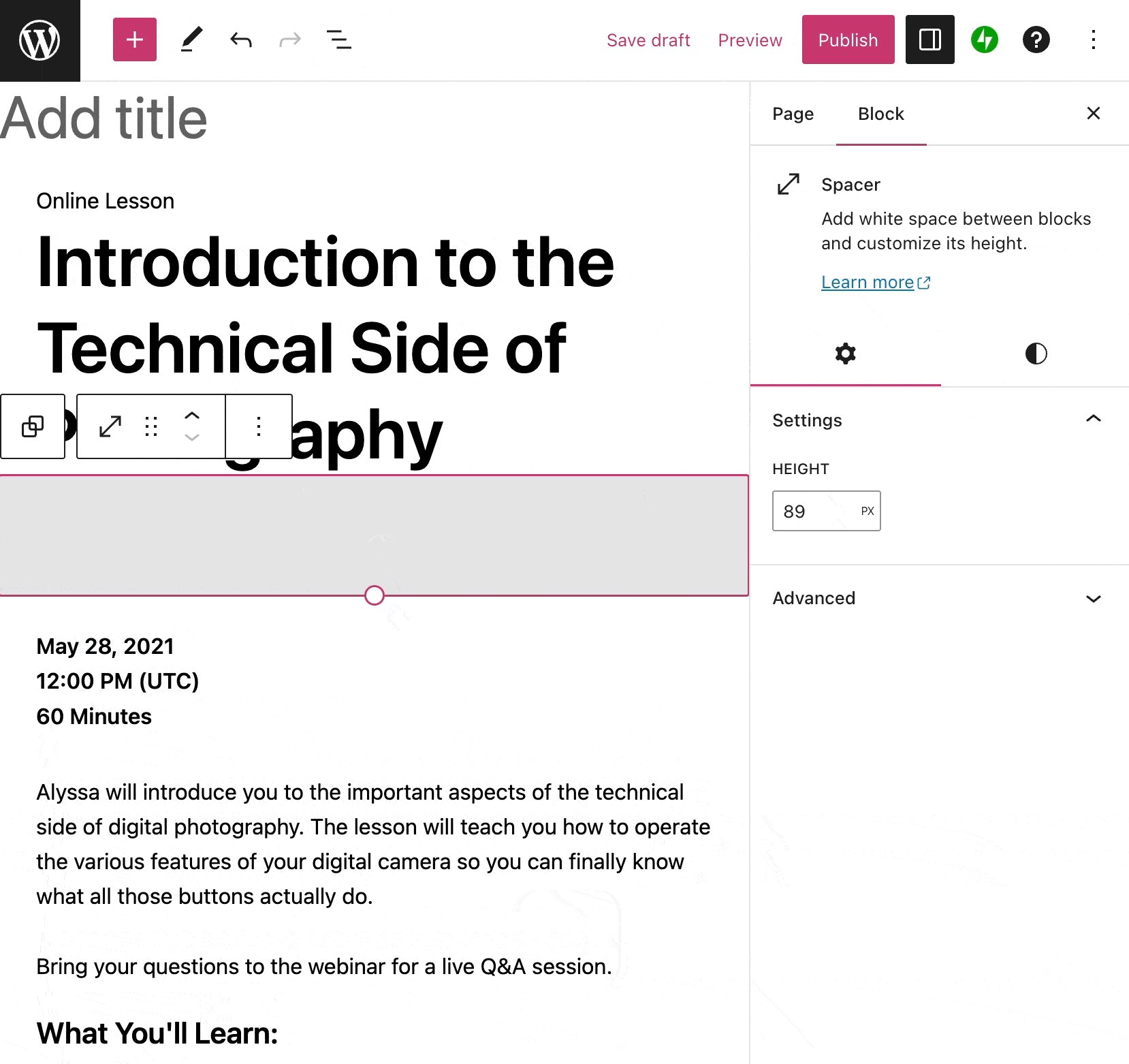
Höjd

På den här fliken kan du justera höjden för utrymmet som du vill lägga till genom att skriva in ett nummer och göra höjden större eller mindre. Du kan även välja storleksenhet (px, %, em, rem, vw och vh).
Avancerat
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar. Läs mer.

Klicka på kugghjulsikonen för att komma åt ytterligare inställningar för blocket.

Med vissa teman inkluderar blocket en inställning för Dimensioner, med alternativ för utfyllnad eller marginal.

Klicka på +-ikonen bredvid Dimensioner för att välja och aktivera dimensionsinställningarna Utfyllnad och Marginal.
Inställningen Utfyllnad påverkar utrymmet runt blockets innehåll, innanför dess kanter.
Inställningen Marginal påverkar utrymmet utanför det valda blockets gränser.
Du kan ange ett anpassat värde i textfältet om du vill ha samma avstånd runt hela blocket.
För mer specifik kontroll, klicka på länkikonen för att ange olika avståndsvärden för blockets övre och nedre del samt blockets högra och vänstra sida.

För att ändra enhet för marginal- eller utfyllnadsinställningen, klicka på PX. Då visas en rullgardinsmeny med övriga enheter som stöds: %, EM, REM, VW och VH.
