I denna guide
Om du vill lägga tonvikten på ett stycke text i ditt inlägg eller på din sida, så kan markerat citat-blocket snabbt och enkelt göra att korta urklipp ser snygga ut.

För att lägga till ett klickar du på ikonen för Blockinfogare när du redigerar ditt inlägg eller din sida.
Du kan också snabbt lägga till ett genom att skriva /markerat citat i ett tomt styckeblock och sedan trycka på retur.
Du hittar detaljerade instruktioner om hur du lägger till block här.
För att visa blockverktygsfältet klickar du på blocket så visas verktygsfältet. Varje block har egna blockspecifika kontroller som låter dig manipulera blocket direkt i redigeraren.

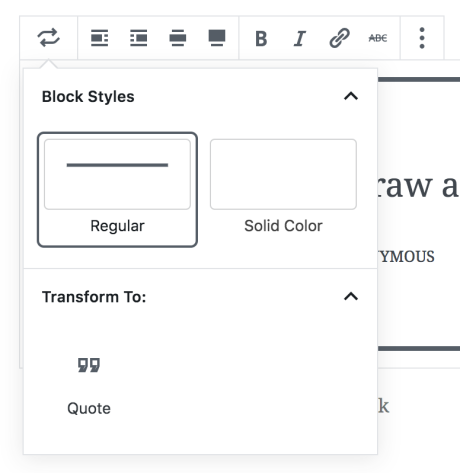
Markerat citat-blocket erbjuder följande alternativ i sitt verktygsfält:

Från ikonen Transformera tillsammans med ändra blocktyp finns alternativet att ändra stil på markerat citat. Du kan läsa mer om dem i avsnittet Stilar nedan.
Precis som med många andra block kan du justera själva markerat citat-blocket till vänster, höger och mitten från verktygsfältet. När du använder alternativen för vänster- eller högerjustering kan du lägga till ett annat block bredvid markerat citat-blocket.
Markerat citat-blocket har också justering för bred och fullbredd som är användbar för att skapa unika rubriker och bredbildseffekter. Dessa två alternativ är bara tillgängliga om ditt tema stöder dessa justeringar.
- Fetstil
- Kursivering
- Överstrykning
- Hyperlänka
Varje block har specifika alternativ i redigeringsfältet förutom de alternativ som finns i blockverktygsfältet. Om du inte ser sidopanelen klickar du på kuggikonen bredvid knappen Publicera.

Markerat citat-blocket inkluderar två stilar, Vanlig och Ren färg.
Ett vanligt markerat citat är en enkel stil som ser ut så här:

Medan ett markerat citat med ren färg är lite annorlunda och ser så här ut:

Även om det ser ut som en variation av ett vanligt markerat citat, så skiner verkligen det markerade citatet med fast färg när du använder blockets färginställningar för att välja färger (täcks nedan).

Precis som styckeblocket har markerat citat-blocket färgvalsinställningar i blockets sidopanelinställningar.
Med huvudfärgalternativet kan du ställa in färgen på accentlinjerna längst upp och längst ner i stilen vanlig och ändra bakgrundsfärgen i stilen fast färg .
Textfärgalternativet låter dig ställa in färgen på det markerade citatets text i båda formaten.
Justera utseendet på blockets text med följande inställningar.
Om du inte ser inställningen klickar du på de tre prickarna till höger om Typografi (visas till höger). Du kan sedan välja alternativet som du vill komma åt:
- Textstorlek
- Typsnitt
- Utseende
- Radhöjd
- Dekoration
- Skiftläge
- Bokstavsavstånd

Textstorlek låter dig justera textens storlek. Du kan välja mellan förinställda storlekar som liten, medelstor och stor.
Du kan också ange ett specifikt värde genom att klicka på skjutreglaget precis ovanför standardvalen, som markeras med 1 i skärmbilden nedan. Du kan ändra enheterna genom att klicka på platsen som markeras med 2 i skärmbilden nedan. Alternativen är pixlar, em eller rem.

Med Typsnitt kan du ändra vilket typsnitt som används. Välj från en lista med typsnitt i en rullgardinsmeny.
Utseende gör att du kan ändra textens stil från vanlig till kursiv stil samt från tunn stil till extra fet stil.
Radhöjd anger avståndet över och under texten. Om du väljer värdet noll ska du se till att kontrollera hur din webbplats ser ut på en mobil enhet.
Dekoration innehåller alternativ för understrykning och överstrykning.
Med Skiftläge kan du ställa in att texten ska visas med stora bokstäver, stora bokstäver i början av varje ord eller bara små bokstäver.
Bokstavsavstånd anger avståndet mellan varje tecken i texten. Du kan ändra enheterna från standard (pixlar) till procent, em, rem, vw och vh. Läs mer om relativa enheter här.
Via den avancerade fliken kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar.
