Använd blocket Media och text för att placera en bild eller video till vänster eller höger om texten.
I denna guide
För att lägga till blocket Media och text klickar du på blockinfogarikonen + och söker efter ”media”. Klicka på det för att lägga till blocket i ett inlägg eller på en sida.
💡
Du kan också använda ditt tangentbord för att skriva /media på en ny rad och trycka på returtangenten för att snabbt lägga till en ny instans av blocket Media och text.

Du hittar detaljerade instruktioner om hur du lägger till block här.
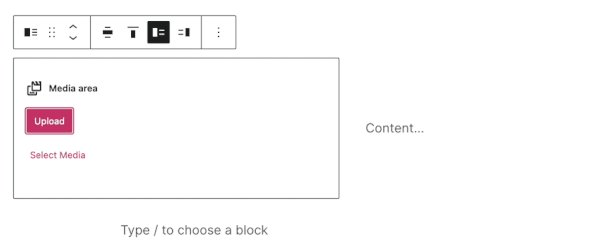
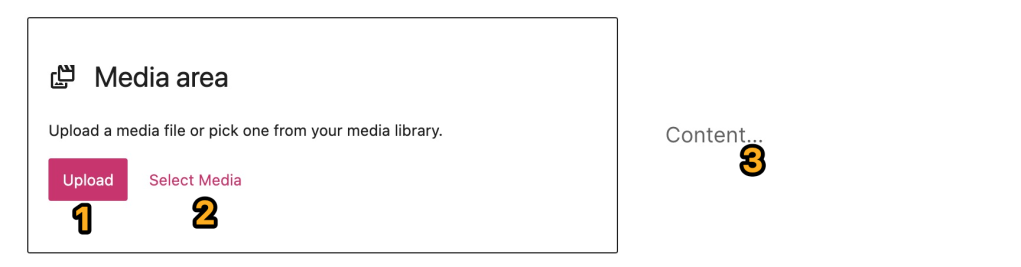
När du först lägger till blocket Media och text i ditt inlägg eller på din sida kommer det att se ut så här:

Du kan lägga till ditt medie- och textinnehåll genom att klicka i vart och ett av motsvarande numrerade avsnitt enligt förklaringen nedan.
- Ladda upp: Klicka för att ladda upp en ny bild eller ett nytt videoklipp från din dator till blocket Media och text.
- Välj Media: Klicka för att välja mellan tidigare uppladdade bilder eller videoklipp i ditt mediebibliotek eller välja en bild från Google Foto, Pexels kostnadsfria bildbibliotek eller Openverse.
- Innehåll: Klicka och skriv för att lägga till ditt textinnehåll i det här området. Då läggs ditt innehåll automatiskt till i blocket Stycke. Du kan också skriva / för att välja vilket annat block som helst som du föredrar att använda i det här avsnittet – det är inte begränsat till endast text.
Det här är ett exempel på hur blocket Media och text kan se ut efter att du har fyllt i ditt eget innehåll och anpassat det. Den slutliga designen beror på webbplatsens tema.

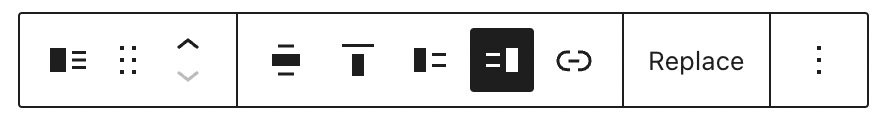
När du klickar på blocket visas ett verktygsfält med alternativ ovanför det:

Blocket Media och text har följande alternativ i sitt verktygsfält:
- Ändra blocktypen.
- Dra blocket.
- Flytta blocket uppåt eller nedåt.
- Ändra blockets horisontella justering eller bredd.
- Ändra blockets vertikala justering.
- Visa media till vänster.
- Visa media till höger.
- Lägg till en länk till medieobjektet i blocket.
- Ersätt medieobjektet i blocket.
- Fler alternativ.
📌
Om du inte ser alternativet att ändra blockets bredd till bred bredd eller fullbredd och ditt tema stöder dessa alternativ är det möjligt att blocket har lagts till i ett gruppblock. Du kan läsa mer om gruppblocken här.
När du väljer ett block kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen för Inställningar längst upp till höger för att öppna inställningarna. Ikonen ser ut som en kvadrat med två ojämna kolumner:

Använd det här alternativet för att stapla media och text på varandra på mobila enheter.
Om media och text i ditt block skulle fortsätta att visas sida vid sida på mobil, kan det hända att de blir för små på smala skärmar. Genom att aktivera Stapla på mobil kommer innehållet till vänster att visas över innehållet till höger. Detta ger mobilbesökare en bättre upplevelse.
Om din bild inte fyller hela bredden och höjden för sin kolumnhalva kan du aktivera det här alternativet för att automatiskt beskära bilden så att den fyller hela kolumnen.
När det här alternativet har aktiverats visas en färgad cirkel ovanpå bilden i höger sidopanel. Det här kallas för Fokalpunktsväljaren. Du kan klicka och dra den för att välja vilken del av bilden du vill ska centreras efter beskärning.
Lägg till alternativ text till bilden för att beskriva vad den föreställer. Detta är användbart både för tillgänglighet (exempelvis för skärmläsare) och sökmotoroptimering.
Rullgardinsmenyn gör det möjligt att välja vilken bildstorlek som ska läsas in i blocket Media och text.
Klicka och dra i den här skalan för att öka eller minska bredden på medieobjektet i blocket. Det gör automatiskt innehålls-/ textsidan av blocket större eller mindre i förhållande till mediebredden.

Med de avancerade inställningarna kan du ange ett HTML-ankare och ytterligare CSS-klasser för det aktuella blocket.
Läs mer om HTML-ankare här. Här kan du också läsa mer om hur du lägger till ytterligare CSS-klasser i block.

* De här alternativen visas bara för bilder som läggs till i blocket Media och text. De visas inte om du använder ett videoklipp i blockets medieavsnitt istället.
Klicka på ikonen Stilar för att komma åt ytterligare designinställningar för blocket.

- Text: Klicka för att välja en färg för texten i blocket.
- Bakgrund: Klicka för att välja en färg för bakgrunden till hela blocket Media och text.
- Länk: Klicka för att välja en färg för länkar i texten i blocket.
Justera utseendet på blockets text med följande inställningar.
Om du inte ser inställningen klickar du på de tre prickarna till höger om Typografi (visas till höger). Du kan sedan välja alternativet som du vill komma åt:
- Textstorlek
- Typsnitt
- Utseende
- Radhöjd
- Dekoration
- Skiftläge
- Bokstavsavstånd

Textstorlek låter dig justera textens storlek. Du kan välja mellan förinställda storlekar som liten, medelstor och stor.
Du kan också ange ett specifikt värde genom att klicka på skjutreglaget precis ovanför standardvalen, som markeras med 1 i skärmbilden nedan. Du kan ändra enheterna genom att klicka på platsen som markeras med 2 i skärmbilden nedan. Alternativen är pixlar, em eller rem.

Med Typsnitt kan du ändra vilket typsnitt som används. Välj från en lista med typsnitt i en rullgardinsmeny.
Utseende gör att du kan ändra textens stil från vanlig till kursiv stil samt från tunn stil till extra fet stil.
Radhöjd anger avståndet över och under texten. Om du väljer värdet noll ska du se till att kontrollera hur din webbplats ser ut på en mobil enhet.
Dekoration innehåller alternativ för understrykning och överstrykning.
Med Skiftläge kan du ställa in att texten ska visas med stora bokstäver, stora bokstäver i början av varje ord eller bara små bokstäver.
Bokstavsavstånd anger avståndet mellan varje tecken i texten. Du kan ändra enheterna från standard (pixlar) till procent, em, rem, vw och vh. Läs mer om relativa enheter här.
Dekoration innehåller alternativ för understrykning och överstrykning.
Med vissa teman inkluderar blocket en inställning för Dimensioner, med alternativ för utfyllnad eller marginal.

Klicka på +-ikonen bredvid Dimensioner för att välja och aktivera dimensionsinställningarna Utfyllnad och Marginal.
Inställningen Utfyllnad påverkar utrymmet runt blockets innehåll, innanför dess kanter.
Inställningen Marginal påverkar utrymmet utanför det valda blockets gränser.
Du kan ange ett anpassat värde i textfältet om du vill ha samma avstånd runt hela blocket.
För mer specifik kontroll, klicka på länkikonen för att ange olika avståndsvärden för blockets övre och nedre del samt blockets högra och vänstra sida.

För att ändra enhet för marginal- eller utfyllnadsinställningen, klicka på PX. Då visas en rullgardinsmeny med övriga enheter som stöds: %, EM, REM, VW och VH.
