I Blocket Omslag visas en bild eller video som du kan lägga till text och annat innehåll ovanpå – perfekt för rubriker och andra bannerstilar. Den här guiden visar hur du använder blocket Omslag för att ge ditt inlägg eller din sida ett snyggt och proffsigt utseende.
I denna guide
Om du vill lägga till blocket Omslag klickar du på blockinfogarikonen + och söker efter ”omslag”. Klicka på det för att lägga till blocket i ett inlägg eller på en sida.
💡
Du kan också använda ditt tangentbord för att skriva /omslag på en ny rad och trycka på returtangenten för att snabbt lägga till blocket Omslag.

Du hittar detaljerade instruktioner om hur du lägger till block här.
När du har infogat blocket har du två alternativ för att konfigurera en bild eller ett videoklipp: Ladda upp och Välj media:
- Välj Ladda upp för att lägga till en ny bild eller ett nytt videoklipp från din enhet.
- Använd Välj media för att välja en befintlig bild eller ett befintligt videoklipp på din webbplats, Google Foto, Pexels kostnadsfria bildbibliotek eller Openverse.
Du kan också välja alternativet Använd utvald bild om du vill ange att omslaget ska användas som utvald bild för din sida eller ditt inlägg.
Alternativt kan du klicka på de färgade cirklarna för att använda den respektive bakgrundsfärgen för omslaget. Du kan senare ändra den till en annan färg i blockinställningarna.
När du har lagt till blocket Omslag kan du välja det i listvyn för att öppna dess verktygsfält och inställningspanel på höger sida igen:
- Dekorativa eller abstrakta bilder fungerar bäst eftersom hela bilden kanske inte alltid visas.
- Skriv valfri text ovanpå bilden, i motsats till att designa texten inuti själva bilden. Detta säkerställer att den skalas effektivt för alla skärmstorlekar.
- Blocket Omslag använder bilden som en bakgrundsbild och kommer inte att ändra dess storlek för att visa hela bildbredden på olika skärmstorlekar. Om du har innehåll i bilden som måste visas på alla skärmstorlekar bör du istället använda blocket Bild.
Nu när du har valt din bild kan du skriva en rubrik över den. Du kan till exempel använda detta för att sätta en titel på en ny del av ett inlägg eller en sida. Du kan också lägga till andra block som ska visas ovanpå blocket Omslag, t.ex. blocket Knapp eller blocket Stycke.
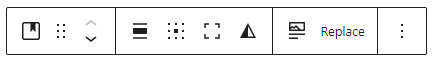
När du klickar på blocket visas ett verktygsfält med alternativ ovanför det:

De här alternativen är:
- Ändra blocktyp.
- Dra blocket.
- Flytta blocket uppåt eller nedåt.
- Justera bilden (vänsterjustera, högerjustera eller centrera, plus alternativ för bred bredd och fullbredd om det stöds av temat)
- Ändra innehållsplacering
- Slå på/av fullhöjd
- Använd tvåtonsfilter
- Använd utvald bild
- Ersätt den nuvarande bilden med en ny bild
- Fler alternativ
Precis som med många andra block kan du justera själva blocket Omslag till vänster, höger och mitten från verktygsfältet. När du använder alternativen för vänster- eller högerjustering kan du lägga till ett annat block bredvid blocket Omslag.
Blocket Omslag har även justeringsalternativen Bred och Fullbredd, vilka är användbara för att skapa unika rubriker och bredbildseffekter. Dessa två alternativ är bara tillgängliga om ditt tema stöder denna typ av justering.

Använd alternativet Innehållsplacering för att justera var texten och annat innehåll placeras på bilden:

För att ange att bilden alltid ska visas i fullhöjd kan du välja alternativet Slå på/av fullhöjd i blockets verktygsfält som visas när du klickar på det.

Alternativet Tvåtonsfilter gör det möjligt att ange bildfärger från blockverktygsfältet. Tänk dig svartvita foton, men i valfri färgkombination. För att komma igång klickar du på knappen Tvåtonsfilter i verktygsfältet. Därefter kan du välja mellan exemplen som visas eller ange dina egna färger.

Om du vill ange dina egna färger klickar på punkterna inuti färgstaplarna:

Använd blocket Omslag om du automatiskt vill visa din utvalda bild högst upp i ditt inlägg eller på din sida.
- Lägg till en utvald bild i ditt inlägg eller på din sida.
- Lägg till blocket Omslag genom att klicka på blockinfogarikonen + eller skriva /omslag på en ny rad och sedan trycka på returtangenten.
- I verktygsfältet för blocket Omslag klickar du på Lägg till media och väljer sedan Använd utvald bild. Då hämtas automatiskt din nuvarande utvalda bild och läggs till i blocket Omslag.

Det här är ett annat alternativ i verktygsfältet för blocket Omslag som visas när du har lagt till en första bild eller ett första videoklipp. Om du väljer Byt ut kan du välja en ny mediefil för blocket Omslag.
När du väljer ett block kommer du att hitta ytterligare blockinställningar i den högra sidopanelen. Om du inte ser sidopanelen kan du behöva klicka på ikonen för Inställningar längst upp till höger för att öppna inställningarna. Ikonen ser ut som en kvadrat med två ojämna kolumner:

Använd Stilar i inställningarna för blocket Omslag för att lägga till en vågeffekt högst upp eller längst ner på omslagsbilden.

I blockinställningarna på sidopanelen finns ett växlingsreglage för fixerad bakgrund. En fast bakgrund betyder att omslagsbilden rullar med tillsammans med din sida. Om du stänger av det här alternativet läggs bilden på plats, så att bilden inte rullas med.

Den här funktionen, som även kallas för parallaxeffekt, kan inaktiveras på vissa mobila enheter för att förbättra sidans prestanda.
Alternativet med upprepad bakgrund gör det möjligt att visa samma bild upprepade gånger för att bilda ett mönster i blocket Omslag. Om du exempelvis har en liten bild på en ballong och vill visa den upprepade gånger i blocket Omslag kan du aktivera det här alternativet. Det skulle se ut så här:

💡
Använd en liten bild för att upprepa den flera gånger. Ju mindre bilden är, desto fler gånger kommer den att multipliceras.
Du kan använda reglaget för Upprepad bakgrund i kombination med Fixerad bakgrund, men Fixerad bakgrund behöver då inte nödvändigtvis vara aktiverat. Det står dig fritt att testa dessa alternativ för att hitta en lösning som passar dina behov.
Om alternativet för fixerad bakgrund är aktiverat kommer du att se fokalpunktsväljaren. Det här verktyget gör det möjligt att identifiera den viktigaste punkten i bilden och framhäva den. Klicka på väljaren för att dra den till önskad plats, eller använd de horisontella och vertikala placeringsprocenten nedan för att ställa in den manuellt.
I textfältet kan du skriva en alternativ textbeskrivning, vilket är viktigt för tillgänglighet och sökmotoroptimering.
Om du vill rensa omslagsbilden för att använda en enfärgad bakgrund använder du alternativet ”Rensa media” som visas här:

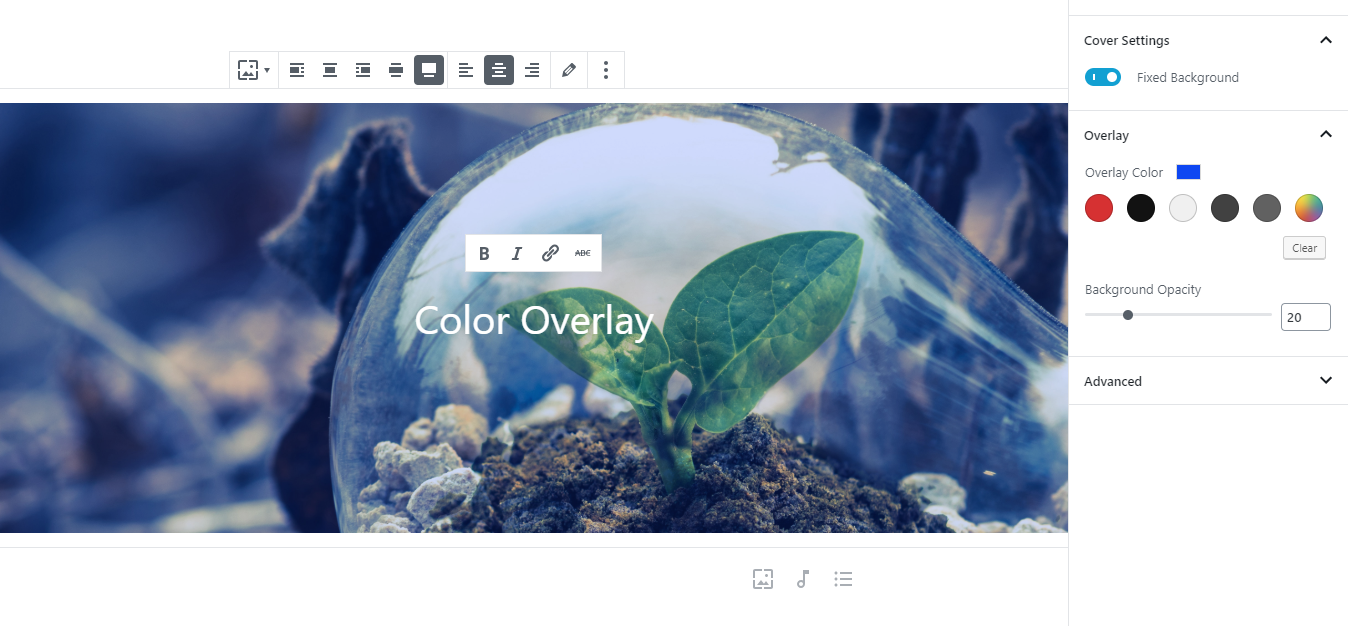
Genom att använda alternativet för överläggsfärg kan du lägga till ett färgöverlägg på omslagsbilden. Som standard är detta en grå, transparent överläggsfärg, men med alternativet för överläggsfärg kan du byta den färgen till någon annan färg som du vill ha.

Med det här skjutreglaget kan du ställa in opacitet på omslagets överlägg. Genom att flytta skjutreglaget uppåt mot 100 blir överlägget mörkare och mer ogenomskinligt, och flyttar du det neråt mot 0 blir överlägget ljusare och mer transparent. Vid 100 är överlägget helt ogenomskinligt och omslagsbilden är inte längre synlig. Vid 0 försvinner överlägget helt och lämnar endast kvar din bild.
💡
Om du lägger till en titel på din omslagsbild rekommenderar vi att du gör överlägget åtminstone något ogenomskinligt för att göra titeln lättare att läsa.
Justera utseendet på blockets text med följande inställningar.
Om du inte ser inställningen klickar du på de tre prickarna till höger om Typografi (visas till höger). Du kan sedan välja alternativet som du vill komma åt:
- Textstorlek
- Typsnitt
- Utseende
- Radhöjd
- Dekoration
- Skiftläge
- Bokstavsavstånd

Textstorlek låter dig justera textens storlek. Du kan välja mellan förinställda storlekar som liten, medelstor och stor.
Du kan också ange ett specifikt värde genom att klicka på skjutreglaget precis ovanför standardvalen, som markeras med 1 i skärmbilden nedan. Du kan ändra enheterna genom att klicka på platsen som markeras med 2 i skärmbilden nedan. Alternativen är pixlar, em eller rem.

Med Typsnitt kan du ändra vilket typsnitt som används. Välj från en lista med typsnitt i en rullgardinsmeny.
Utseende gör att du kan ändra textens stil från vanlig till kursiv stil samt från tunn stil till extra fet stil.
Radhöjd anger avståndet över och under texten. Om du väljer värdet noll ska du se till att kontrollera hur din webbplats ser ut på en mobil enhet.
Dekoration innehåller alternativ för understrykning och överstrykning.
Med Skiftläge kan du ställa in att texten ska visas med stora bokstäver, stora bokstäver i början av varje ord eller bara små bokstäver.
Bokstavsavstånd anger avståndet mellan varje tecken i texten. Du kan ändra enheterna från standard (pixlar) till procent, em, rem, vw och vh. Läs mer om relativa enheter här.
Du kan ställa in minsta höjd på omslagsbilden (i pixlar), vilket garanterar att den alltid kommer att visas minst lika hög som du ställer in den, oavsett vilken skärmstorlek besökaren som visar sidan har.
Du kan även lägga till utfyllnad för att öka utrymmet runt innehållet i blocket Omslag.
Den här funktionen är tillgänglig för webbplatser med våra WordPress.com Explorer-, Creator- och Entrepreneur-paket. Om din webbplats har något av våra äldre paket är funktionen tillgänglig med Pro-paketet.
Du kan använda en video i blocket Omslag. Detta fungerar bäst med videofiler i .mp4-format, men det står dig fritt att ladda upp dina videor i andra format. Se listan över godkända format.
Obs! Ljud från videofilen spelas inte upp i blocket Omslag. Om du vill att din video även ska ha ljud använder du blocket Video.
Infoga blocket Omslag på samma sätt som du normalt skulle göra. Istället för att välja en bild kan du dock istället välja ett videoklipp. Sedan kan du välja den video du vill infoga och vid behov justera blockets breddinställningar.
Sedan är du redo att lägga till den text eller de knappar som du vill ha ovanpå din omslagsvideo.
Via fliken Avancerat kan du lägga till en CSS-klass till ditt block, så att du kan skriva anpassad CSS och utforma blocket som du tycker passar. Läs mer.